Build your own blog with Hexo and Github Pages
Before Starting
Why I want to build my own blog?
A blog can help me record all the knowledge I learned.
Why use Hexo and github page?
I am looking for a framework that supports markdown and the ability to host online free of charge and has support for continuous deployment whenever I check in my markdown file.
There are various popular static HTML generator frameworks available in the market, such as hugo, jeykill, and hexo. I decided to go with Hexo framework and GitHub Pages for hosting.
What is Hexo?
Hexo is framework which can generate Markdown to html with a beautiful theme.
What is Github Pages?
GitHub Pages is a static site hosting service that takes HTML, CSS, and JavaScript files straight from a repository on GitHub.
Get Starting
1. Install Hexo and initialize our blog
# install hexo |
If you go to http://localhost:4000/ you can see your blog now. hexo initialize a Hello World document in the blog, you can see it now.

Hexo uses Landscape for default theme.
If you want to use the same theme like my blog, cheack this article: Hexo Theme Next
2. Deploy blog at Github Pages
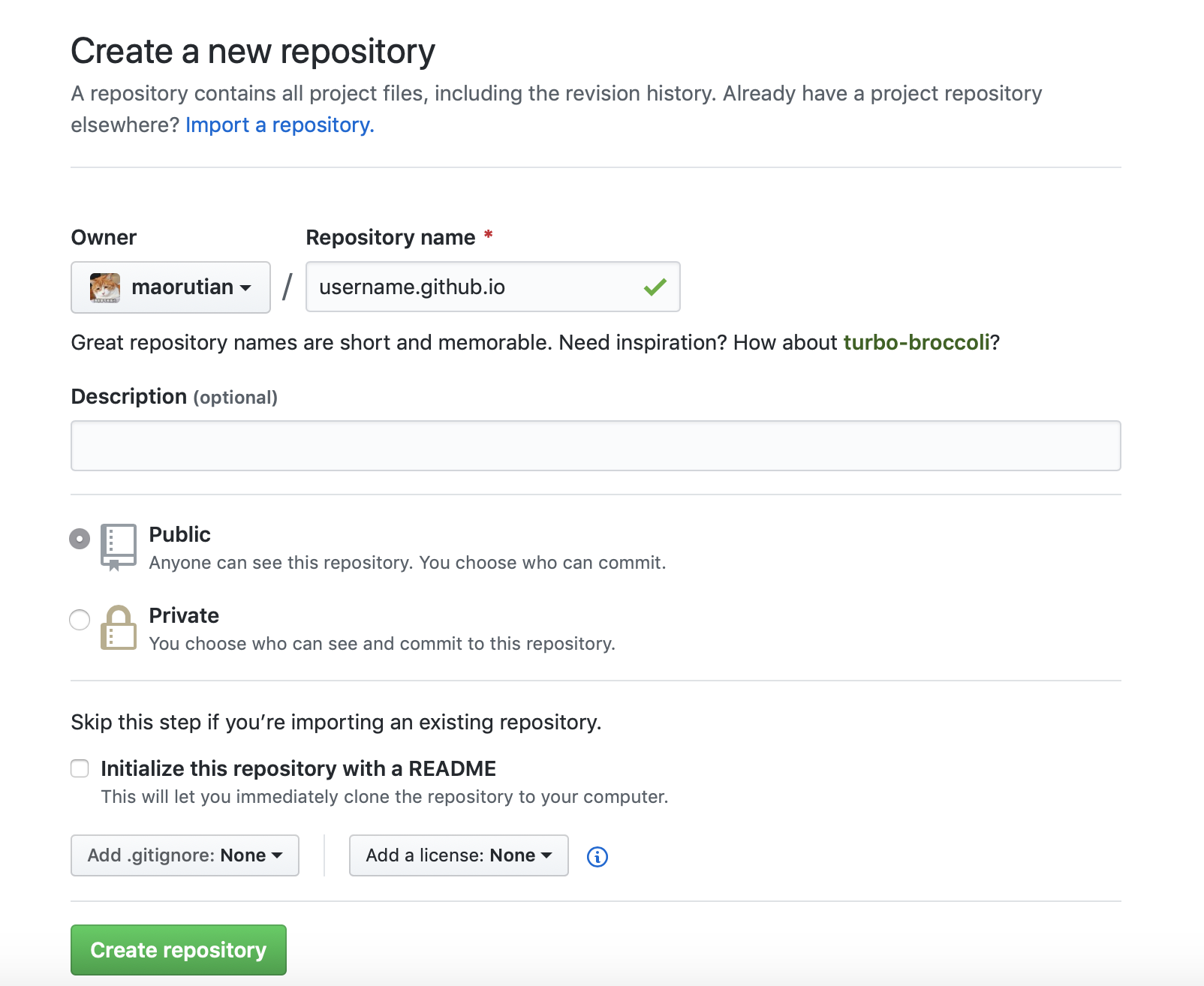
1) Create a new Repository in github
Create a new repository: https://github.com/new, replace username with your own (same as Owner on the left).

2) Install Deployer Plugin
npm i --save hexo-deployer-git |
3) Deployment Configuration
open _config.yml file under blog folder, search deploy
deploy: |
4) Deploy
Now, we can deploy our blog, before deploy we'd clean the cache and make sure we generated static files.
#Cleans the cache file (db.json) and generated files (public). |
Wait one minute and Visit https://username.github.io, Your blog is here now! Done!!